◇ WEBサイトとランディングページって何が違うの? ◇
例えば情報発信のためにホームページを持ちたいとお考えの時、
「WEBサイトを作成するよりランディングページの方が手軽に安価でできそう」
「それならランディングページだけでもいいかな?」
「そもそもWEBサイトとランディングページって何が違うの?」
と思ったことはありませんか?
実は役割が全く違います。
それぞれの特色を活用して効果的に情報を発信していきましょう。
まずはWEBサイトとランディングページのそれぞれの特色を説明致します。
【WEBサイトの特色】
・ページ(下層ページ)がたくさんある
・いろいろなページ(下層ページ)に移動してもらいたい
・たくさんの情報がそれぞれページごとに分類・整理されている
・整理されたページの多い「カタログ」のような役割を持つ
・デザインはページごとに自由ではなく、統一性を持たせる必要がある
【ランディングページの特色】
・縦型の1ページ完結型
・デザインが自由
・ひとつのアイテムやサービスを写真を多く使ってわかりやすく案内できる
・1枚のチラシ広告のような役割
大きくこのような特徴があります。
では、どう使い分ければよいのでしょうか?
わかりやすくご説明致します。
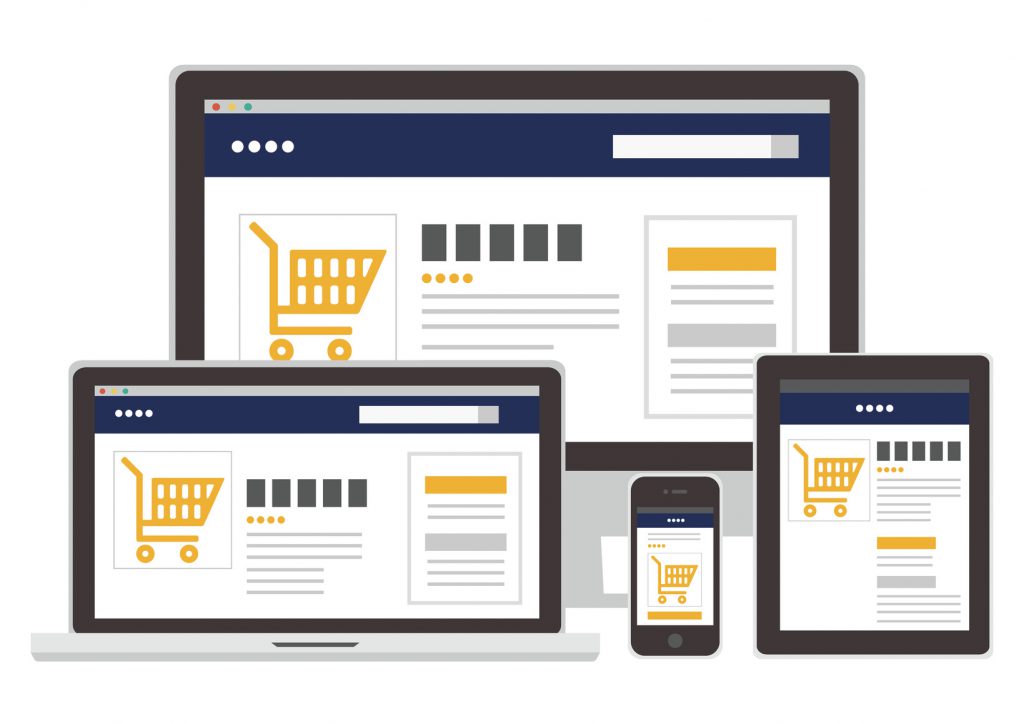
WEBサイトはいろいろな情報をのせて発信することができます。
企業や商品のプロモーション、イメージ向上、採用(求人)情報、会社案内、商品の利用方法や効果の説明、お問い合わせフォームなど・・・
WEBサイトは複数のページで構成されており、トップページを起点にしてそれぞれの下層ページに移動する構成となっています。
お客さまにはそれぞれの目的ごとにページ(下層ページ)に移動してもらいます。
そしてお客さまは各ページからたくさんの情報を得ることができます。
後ほどまた詳しくご説明しますが、お客さまはWEBサイトから興味をもった商品やサービスに特化したランディングページへのリンクでランディングページへ移動→そのままランディングページから購入や顧客登録へ進むことができるのです。
WEBサイトは、一貫性をもたせるために制作上のルール設定が必要になります。
例えば、デザインやフォントを統一したり、ページデザインのレイアウトの統一が必要です。
WEBサイトに来てくれた方に、たくさんの下層ページをみてほしいので、クリックを増やす為のバナーのデザインなども重要になります。
そして、今はWEBサイトをスマートフォン対応にするのも集客を集めるのに必須です。
スマートフォン対応されていないWEBサイトをスマートフォンで見ると不自然に小さい字を読むことになったり、押すつもりのないバナーをうっかり押してしまったりするのはストレスになり、来訪者の直帰(すぐサイトを離れてしまう)に繋がってしまいます。
ランディングページは、1つの商品やサービスを売るために主に用いられる、1枚の縦型の長いWEBページです。
様々な広告やリンクからの飛び先となるようなページです。
またランディングページの改善&効果として以下のような例があります。
・お客さまの不安を払拭できるようなQ&Aを設けたら獲得数UP!
・お客さま視点で求めている情報を提供して問い合わせ数UP!
・広告を配信しているキーワードに合わせた訴求により売上UP!
魅力的なランディングページは商品購入や、資料請求、顧客登録、問い合わせなどに繋がりやすくなるのです。
例えば、化粧品を製造販売している企業が、新商品をランディングページで紹介したとします。
そのランディングページには購入までその過程に必要な情報がすべて記載されています。
お客さまの心をつかむタイトルや見出しから、新商品の紹介と詳細な説明、口コミ、価格、Q&Aなど、商品の購入を決めるのに必要な情報がすべて記載されています。
そして、納得されたお客さまが商品を購入すると決めたら、ほかのページに遷移することなく購入できるよう申し込みボタンがあります。
商品案内から購入までの導線が1ページの中にあります。
お客さまが「気になった商品の情報をみつける」→「納得した上で購入する」までに必要な情報のすべてが詰まっています。
このように、商品の説明から購入、注文までを1ページで行えるのがランディングページなのです。
ランディングページは1ページ完結型なので自由なデザインで作成できますが、お客さまに最後まで飽きずに興味をもって見てもらうことが重要で、ランディングページを作るにあたっては以下の点がポイントとなります。
「実績などをきちんと説明し、信頼性と安心感を与える」
最後まで読み進めたお客様の購買意欲は高くなっています。
購入や利用、問合せに対しての不安を払拭するためのQ&Aなど設けるとよいでしょう。
「説明文は短くする/イラストや画像を多用して直感的に理解できるようにする」
ついつい商品やサービスの良さを知っていただきたくて長い説明文になってしまいがちですが、テキストで情報を伝えてもお客さまの目には留まり辛いです。
イラストや画像などを効果的に配置することで分かりやすいページにする必要があります。
「ボタンを目立たせる」
せっかく「購入したい」「問合せしたい」と思っても、購入・問合せのボタンがわかりづらいのではお客さま獲得には結び付きません。
パッと見ただけでもわかるように工夫しましょう!
いかがでしたでしょうか?
WEBサイトとランディングページの役割の違いがお分かりいただけたでしょうか?
WEBサイトとランディングページをうまく活用し、お客様のコンバージョン(商品購入や顧客登録、問合せなど)に繋げましょう!!
もっと詳しく知りたい。
興味があるお客さまはぜひ当社へご相談おまちしております!
投稿者プロフィール

最新の投稿
- 2025.08.08ホームページ作成意外と知らない!ウェブサイトの公開方法と閉鎖手順
- 2025.06.05ホームページ改善「スマホで会社情報が見づらい…」そのホームページ、知らない間にお客様を逃していませんか?
- 2025.04.14WEBデザイン現場写真の撮り方で変わる!建築業ホームページの印象アップ術
- 2025.03.17ホームページ改善見た目だけ変えても意味がない!他社と差がつくコーポレートサイトの作り方