◇ 業界別 ホームページの基本的な構成・レイアウトについてご紹介します! ◇
ホームページを作成する際に、コンテンツをどのように配置するかでサイトを訪れた方が受ける印象や満足度はガラリと変わります。
訪問者の方が知りたい情報は業種によってもそれぞれですので、その点を意識したレイアウトが大切になってきます。
今回こちらでは、主な業種ごとの基本的なホームページの構成とレイアウトについてご紹介しますので、ぜひ参考になさってください!
1 ホームページの基本的な構成・レイアウト クリニック/整骨院/鍼灸院編
サイトを訪れた方が、何について詳しい情報を求めているかを意識しながら掲載するコンテンツを決めることが必要です。
「クリニック」「整骨院」「鍼灸院」に必要なコンテンツは主に、
・診療時間
・診療内容
・治療メニューや金額
・診療/治療にあたる先生やスタッフの紹介
・院内の雰囲気が分かる写真など
・交通/アクセス情報
となり、掲載項目が決まったら、次はコンテンツごとに優先順位を付けて上からレイアウトを考えていきます。
よくあるレイアウトの順番としては...
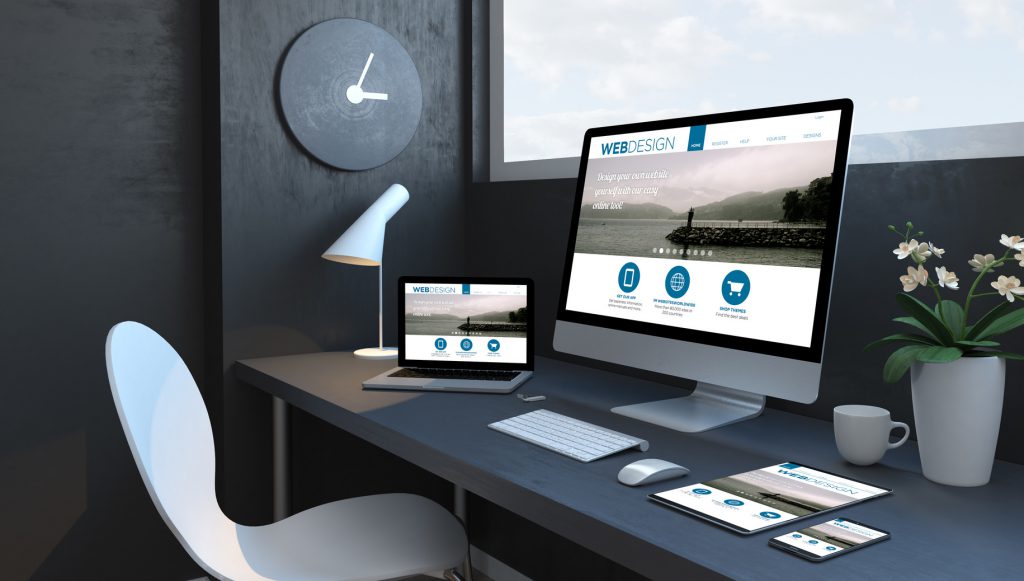
1.メインビジュアル ※トップページの最上部。画像がスライドする場所に画像と共にキャッチフレーズを入れることで特長を伝える
2.メニューバー ※メインビジュアルの上、もしくは下部分
3.クリニック(治療院)について ※強みや特長、得意な治療分野
4.診療(治療)内容、治療メニュー ※金額についても載せられる範囲で
5.患者さまの声(利用者さまの声)/症例 ※整骨院や鍼灸院
6.院長メッセージ
7.スタッフ紹介/院内紹介
8.診療(治療)時間/交通アクセス
9.新着情報
といった流れが最も多いパターンです。
☆どういった治療が得意なのか
☆強みは何か
といった、クリニックならではの特長が伝わるコンテンツに力を入れること患者様や利用者様の安心感につながり、「じゃあここの病院/治療院に行ってみよう!」と思っていただけるきっかけとなるはずです。
2 ホームページの基本的な構成・レイアウト 建築業/内装業/製造業編
建築業、内装業、製造業、こちらのホームページにお客様がアクセスした際に何が一番知りたい情報なのか・・・?
といった部分をこちらでご紹介します。
まずは「建築業」「内装業」「製造業」など、“製品や工事などの完成物”を提供する会社にとって基本的なコンテンツは以下の通りです。
・会社案内
・業務内容
・施工/製作事例
・お問合せフォーム
・お客様の声
クリニックなどに比べ、比較的シンプルな作りです。
会社案内の中に会社所在地や対応可能地域、代表者からのメッセージなどを入れることも可能です。
そして、この中で最も重要なコンテンツは一体何だと思いますか??
それはズバリ、
《施工/製造の事例》です!
施工/製造事例を見て問合せ自体をするかどうかが決まると言っても間違いではないほど、お客様から見る《施工/製造事例》の優先度はとても高いんです。
もし自分が家のリフォームを考えた時に、自分の好みや希望に合致する施工事例がある会社を見つけたらピンと来ますよね!
逆に、いくら費用がお得なプランを打ち出したとしても、理想通りの結果が得られそうにないと判断されては問合せにつながりません。
レイアウトの優先順位としては、
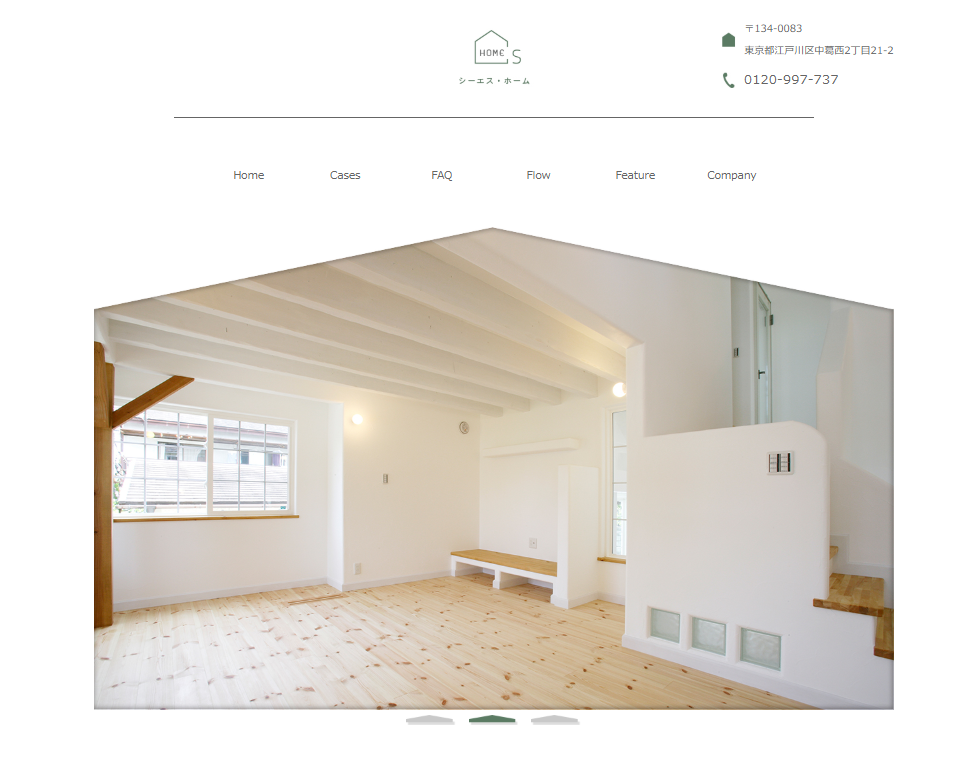
1.施工事例
2.お客様の声
3.業務内容
4.会社案内
のように配置し、まずは実績をこれから獲得するお客様に向けてしっかりと発信し、お客様の希望に合う工事ができる会社なのかをお伝えし、《お客様の声》などを有効的に使用しましょう。
ここまでで多くのお客様は「この会社に依頼したい」もしくは「ちょっと違う」といった判断をしている事がほとんど。
そのうえで、その他の細かな《業務内容》を伝え、どういった会社なのかを《会社案内》で詳しく知っていただき、《問合せフォーム》より問合せをいただくという流れが作り出せるのが一番ではないでしょうか。
3 ホームページの基本的な構成・レイアウト 学習塾/英会話スクール編
学習塾や英会話スクールのホームページに必要な基本的なコンテンツと主なレイアウト順をご紹介します。
1.塾/スクールについて ※方針や強みや特長
2.コース案内 ※対象生徒(学年)や習得範囲
3.生徒/保護者の声
4.塾/スクール内の様子 ※写真など
5.料金
6.スタッフ紹介
7.資料請求/問合せフォーム
先述の建築/製造業と比べると項目が増えている感じがします。
こちらは完成物のような「もの」ではなく「学力(語学力)」や「知識」といった、目に見えないものを商品としている分、ぱっと見て分かりやすく成果を伝えることが難しい業種です。
そのため、《生徒/保護者の声》や《塾/スクールについて》を上手く活用しながら、内部の雰囲気を伝え、通った結果どれだけ学力(語学力)が身に付くのかを期待してもらえるような中身にしていく事がとても大切です。
どういった人が教えているのかもご本人や保護者の方は気になるところですので、《スタッフ紹介》で写真付きで講師の紹介があるとなお良いと思います。
いかがでしたでしょうか。
サイトを訪問するお客様が「何を知りたいのか」「何に興味があるのか」を意識することで、自然とレイアウトの優先順位が見えてきます。
その結果、問合せ・集客につながっていきますので、ぜひレホームページを作成する際には取り入れていただき、ホームページをすでに持っている方はリニューアルをしてレイアウトの見直しをしてみてくださいね!
投稿者プロフィール

最新の投稿
- 2025.08.08ホームページ作成意外と知らない!ウェブサイトの公開方法と閉鎖手順
- 2025.06.05ホームページ改善「スマホで会社情報が見づらい…」そのホームページ、知らない間にお客様を逃していませんか?
- 2025.04.14WEBデザイン現場写真の撮り方で変わる!建築業ホームページの印象アップ術
- 2025.03.17ホームページ改善見た目だけ変えても意味がない!他社と差がつくコーポレートサイトの作り方